Featured projects
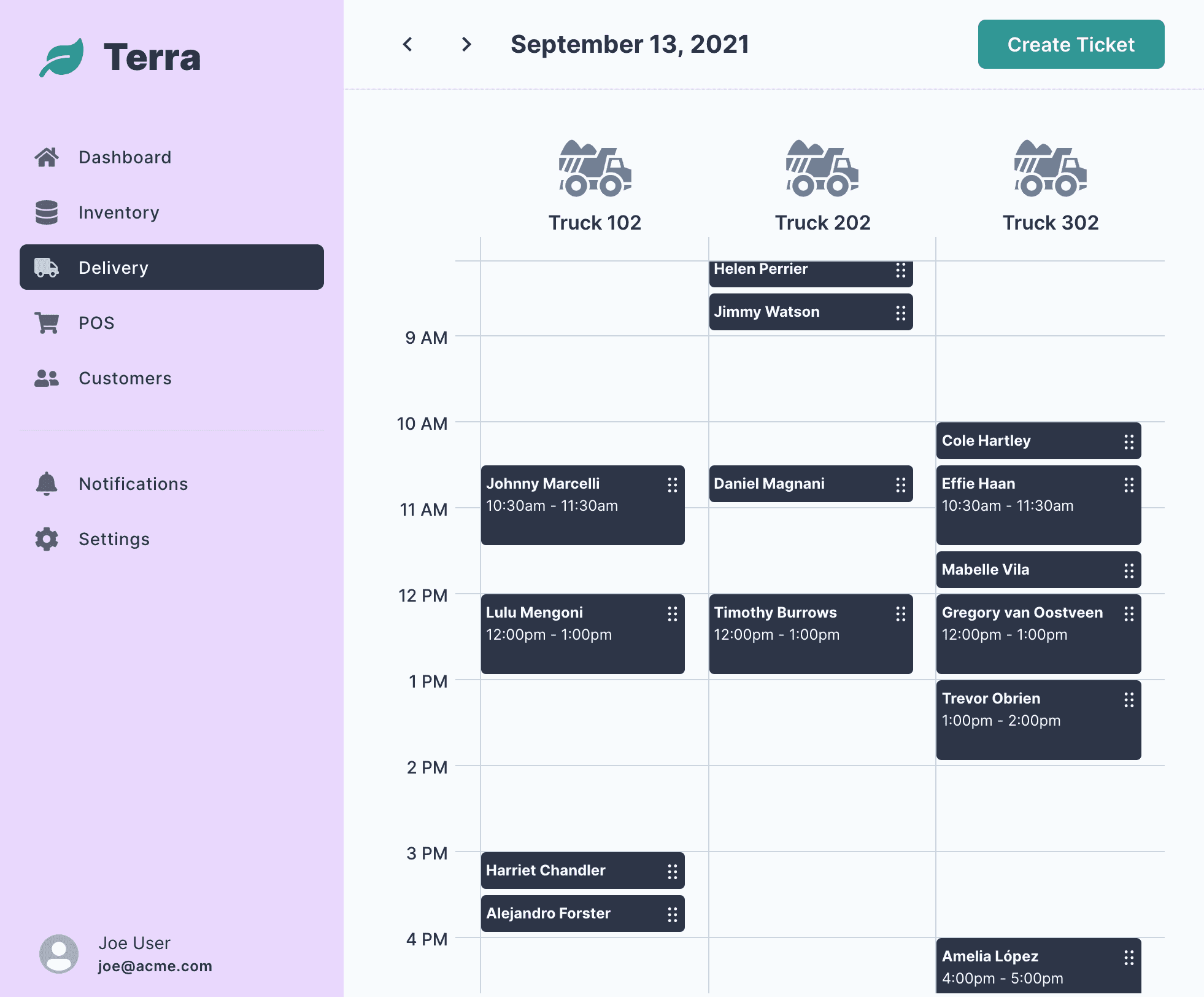
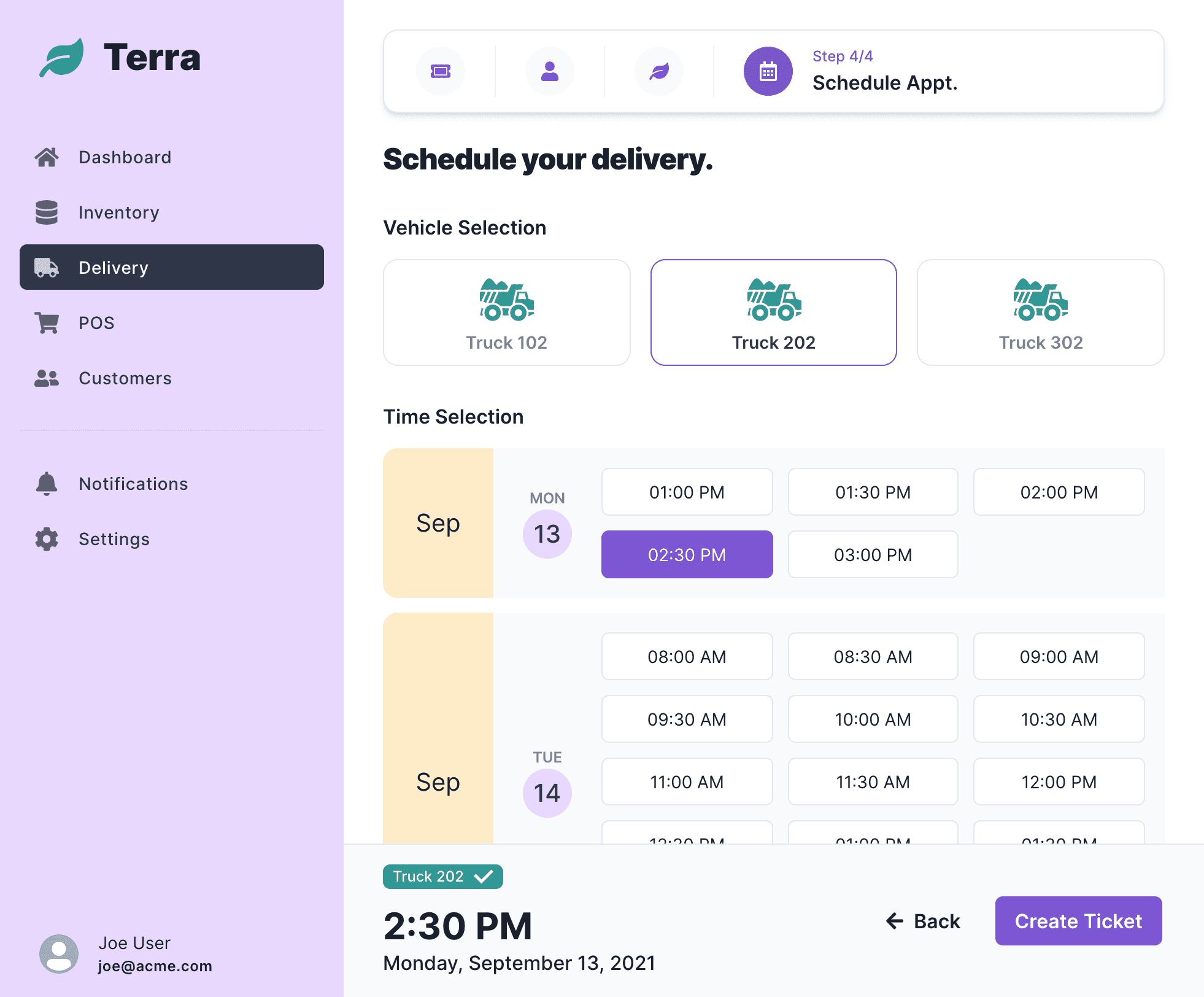
A local garden center's paper-based delivery schedule process is fraught with mistakes - leading to poor service and frustration.
Terra is my web-based solution concept. The dashboard shows a familiar calendar-by-day view of deliveries, provides drag-n-drop functionality for quick schedule changes and uses a multi-step form to reduce errors, minimize delivery times and improve service..
🚧 This project is a work-in-progress. 🚧
Currently written in TypeScript, using Next.js and Chakra UI. Drag-n-Drop is courtesy of React-DnD, forms logic by React Hook Form and API calls via React-Query.
![screen shot of Terra]()
![screen shot of Terra]()
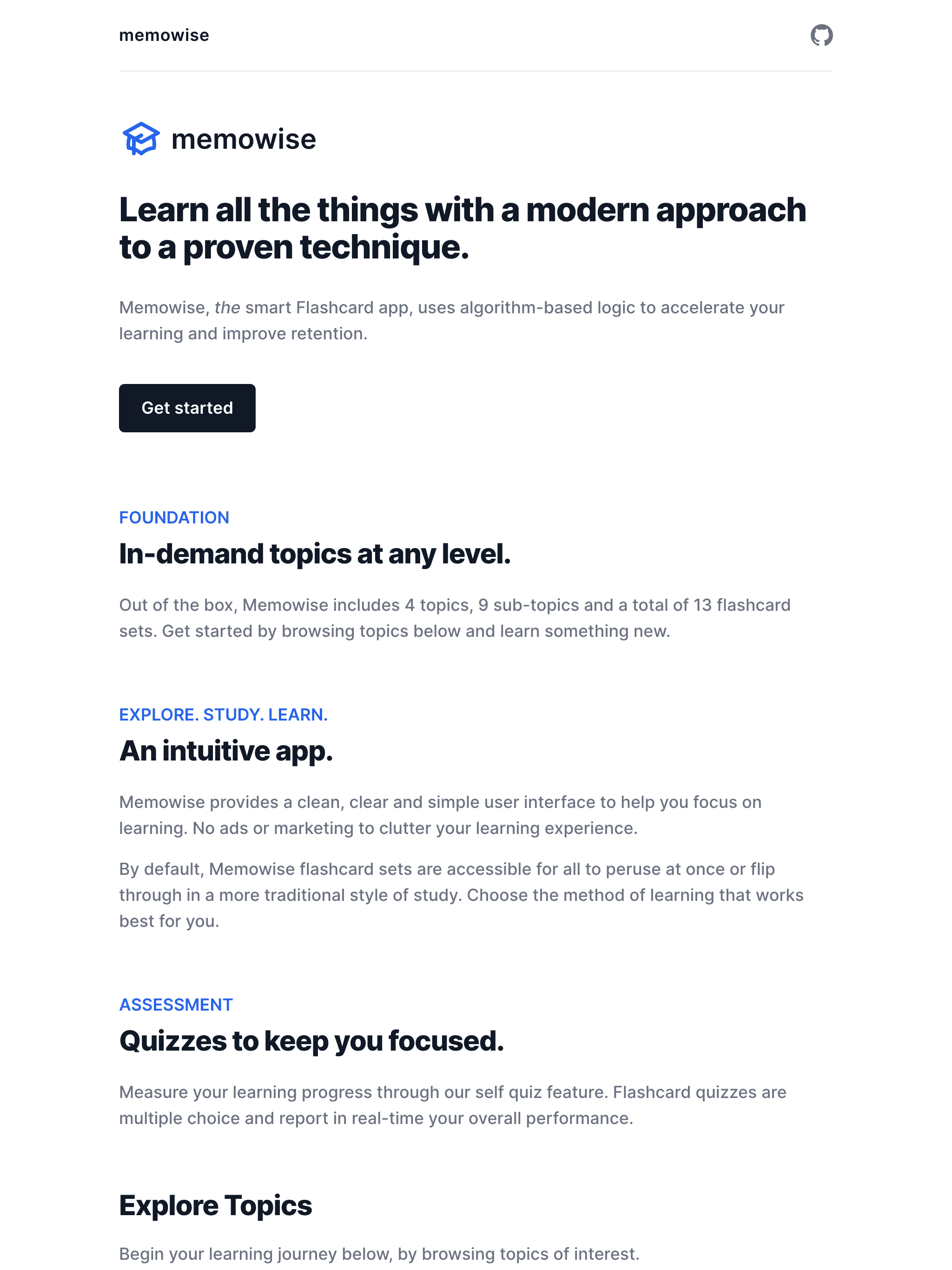
Back in 2016, a group of us built a React/Redux based flashcard app. With newer tech available, I decided to do a rewrite. Memowise is my own version - built using Next.js, Tailwind CSS and MongoDB Atlas. As of this latest release, Memowise scores 💯 for all categories in Google's Lighthouse test! 👊
You can read about this project and lessons learned in my article, Lessons from building Memowise.
![screen shot of Memowise]()
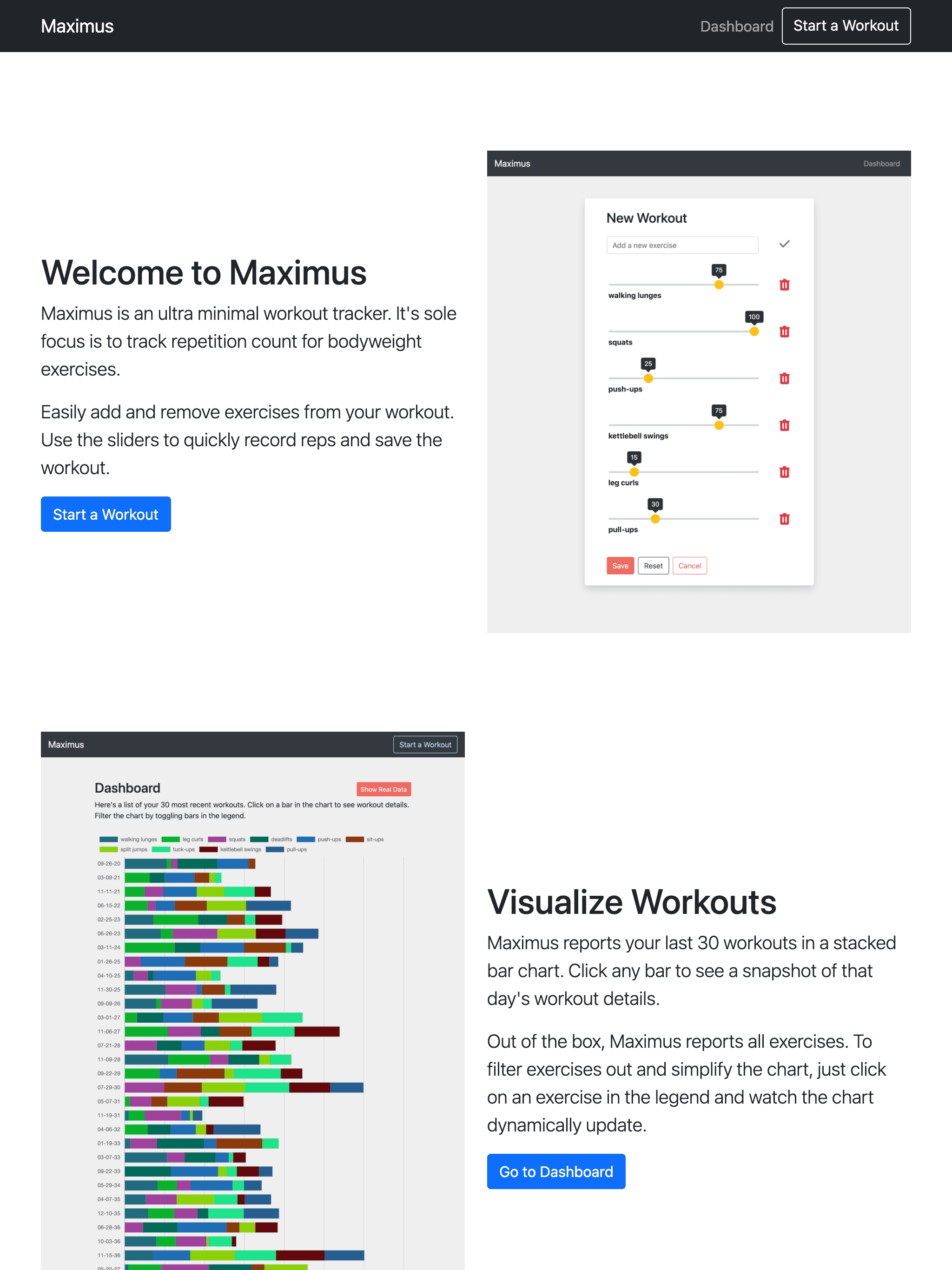
During the "shelter-in-place" order, my home workouts got real boring. So, I set a daily goal: 10 exercises, 100 reps per exercise. Well, after a couple weeks I found it difficult to see any trends in my execution. So, I built Maximus - a React based web app with a focus on super easy tracking and a cool visual to see trends of past workouts.
![screen shot of Maximus]()
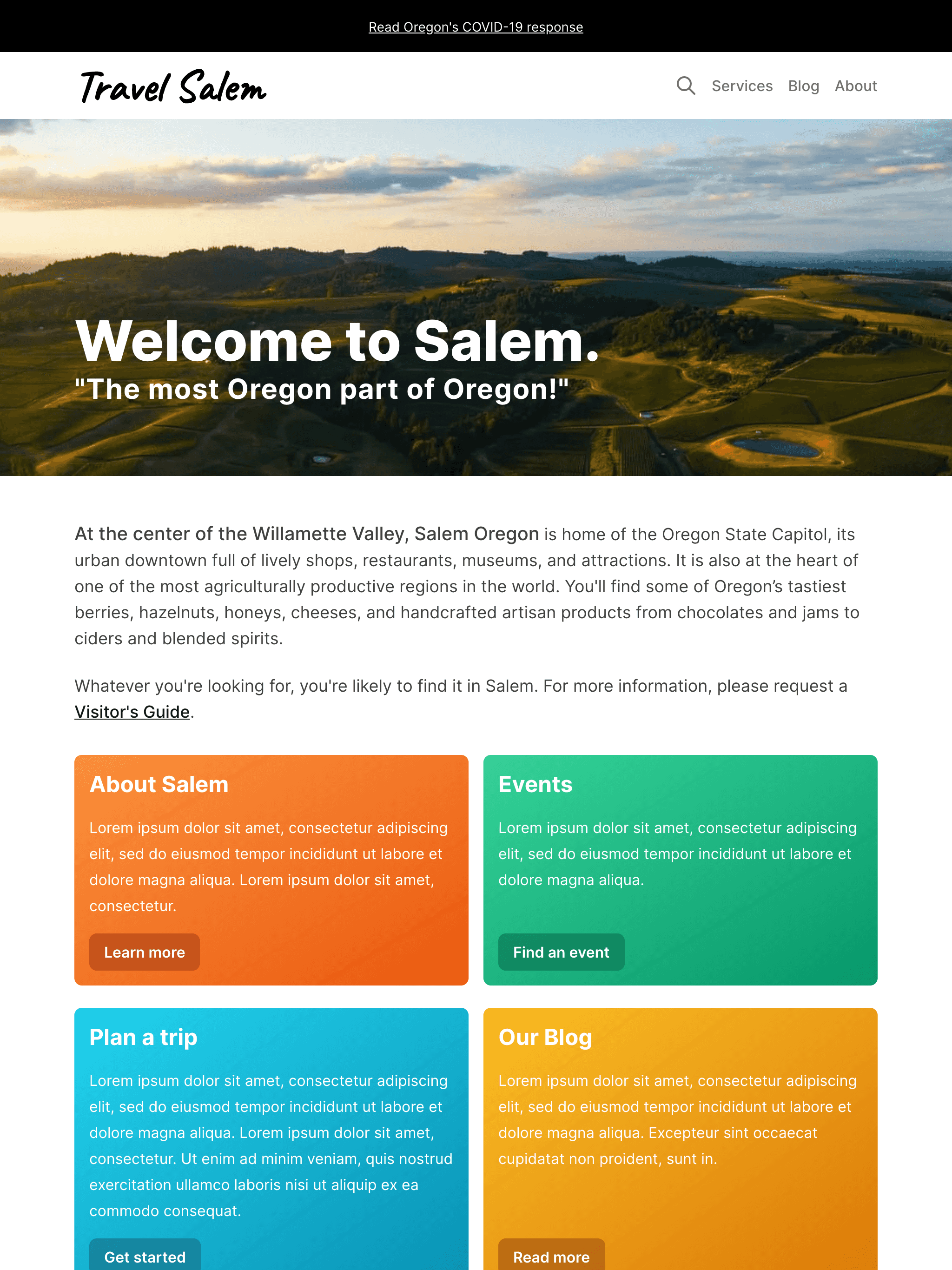
I found travelsalem.com through a job posting that wanted to improve the site's SEO and usage. At that time, I found the site error prone and cumbersome to use and thought it could use a new design.
This project is my redesign concept. It simplifies the navigation, prioritizes data presentation, and loads fast. I built this project using Next.js and Tailwind CSS.
You can read about my design choices in my article, A Redesign of travelsalem.com.
![screen shot of Travel Salem]()
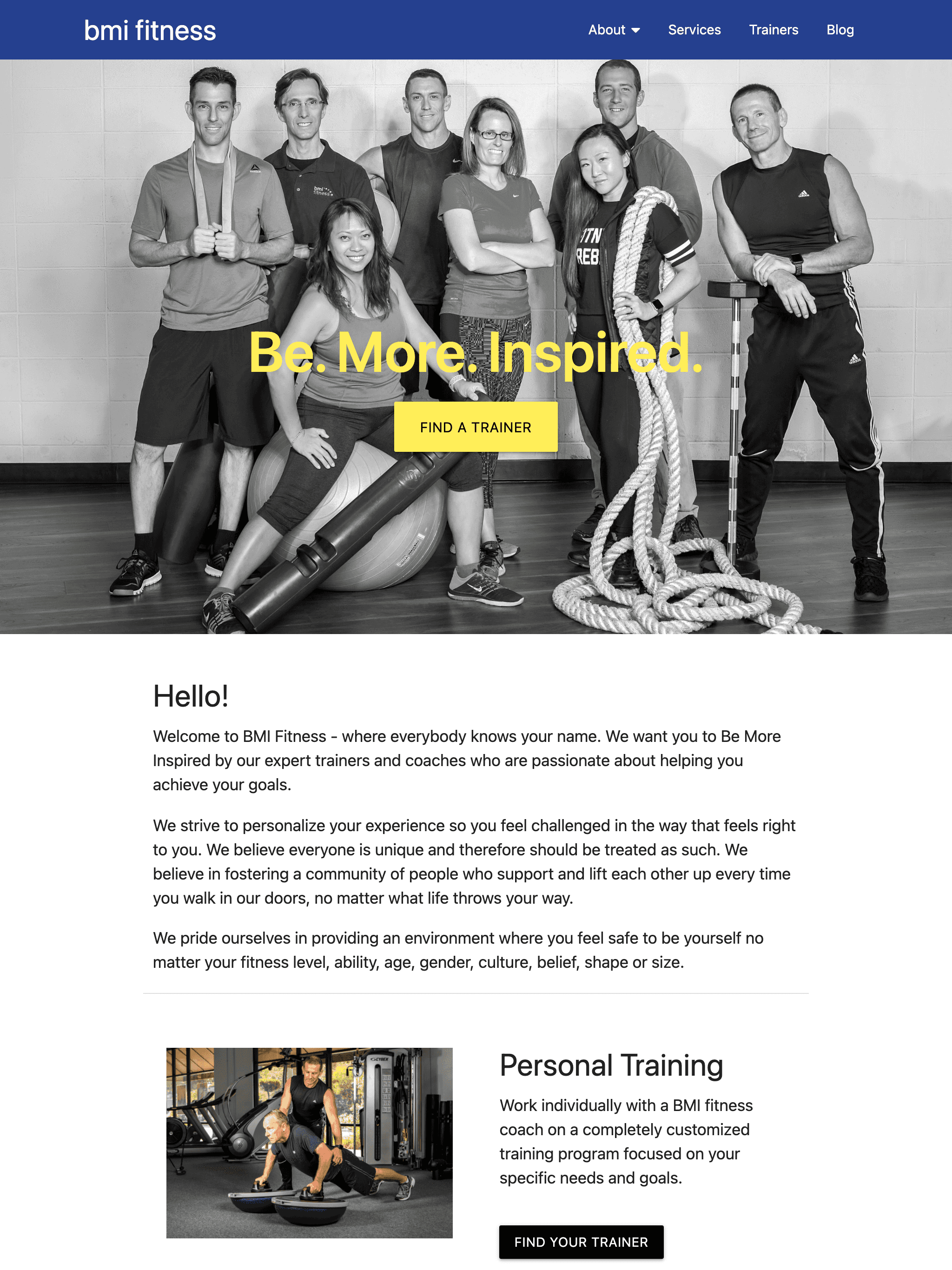
In 2018, I built the website for BMI Fitness - my former employer. In late 2019 I rebuilt the site with a focus to simplify site navigation, improve loading time and integrate a CMS. Built using Jekyll, styled in Sass and Materialize, and using Forestry.io for backend CMS.
![screen shot of BMI Fitness]()
A few other projects...
randomize-array
A package to randomly retrieve each and every value of an array one time. Published to the npm registry.
uniq-array-by
A package to create an array of unique values by object property. Published to the npm registry.
wod-cli
A command-line utility to create a listing of client workouts for the day - by aggregating workout files (written in markdown) into a single HTML file. Published to the npm registry.
A Tailwind Labs take-home challenge.
The source code is in a private repo per project instructions.
art enrichment
A custom Google Sheet menu function to identify and report schedule conflicts among listed art classes. Written in JavaScript as a Google App Script.
A web app for personal trainers to collect movement screen scores. Built with Firebase, jQuery and Web Starter Kit.